Brief -
The client has a large campus and hosts visitors from all over the world. To assist in navigating around the campus and city they’re visiting, the client wants to add a way for guests to find things to do nearby.
Ideation -
My initial thoughts were to give the user a way to view highly rated nearby attractions. If we give them somewhere to start then they might feel more inclined to use the tool and explore the area around them. We could also use these starting points as a way to highlight specific attractions related to the campus/buildings region, for example an office in London might want to promote local pubs or eateries.
Idea 1 -
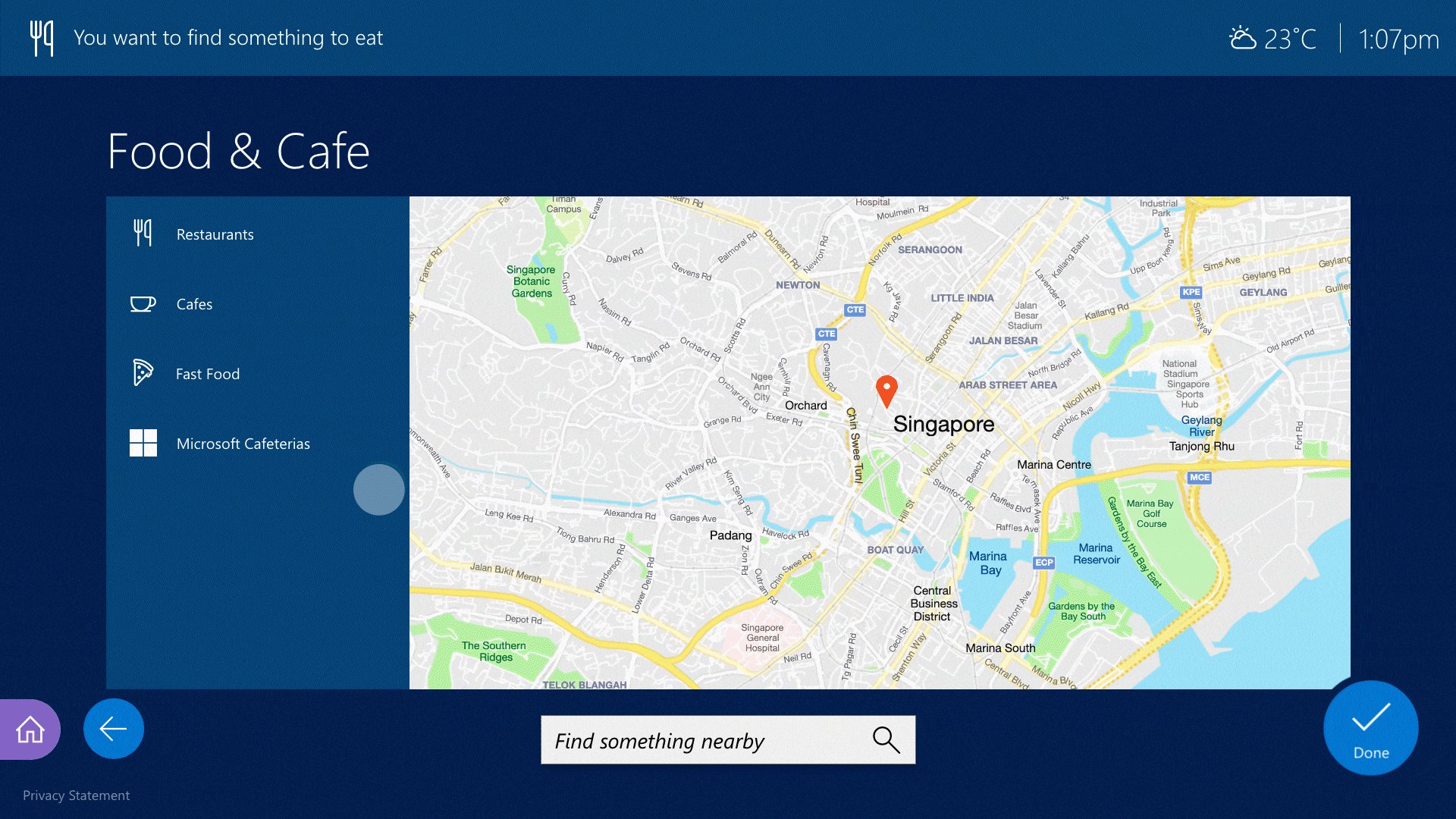
Knowing that this was a large touchscreen , I wanted to make the experience engaging and entice the user to interact. I thought the best way to do that is to use a familiar metaphor: a map with pins. Additional iconography on the pins would quickly help them identify which category it fell under. When the user selects a pin, the left sidebar would display the relevant info like address, hours, price, etc…
Idea 2 -
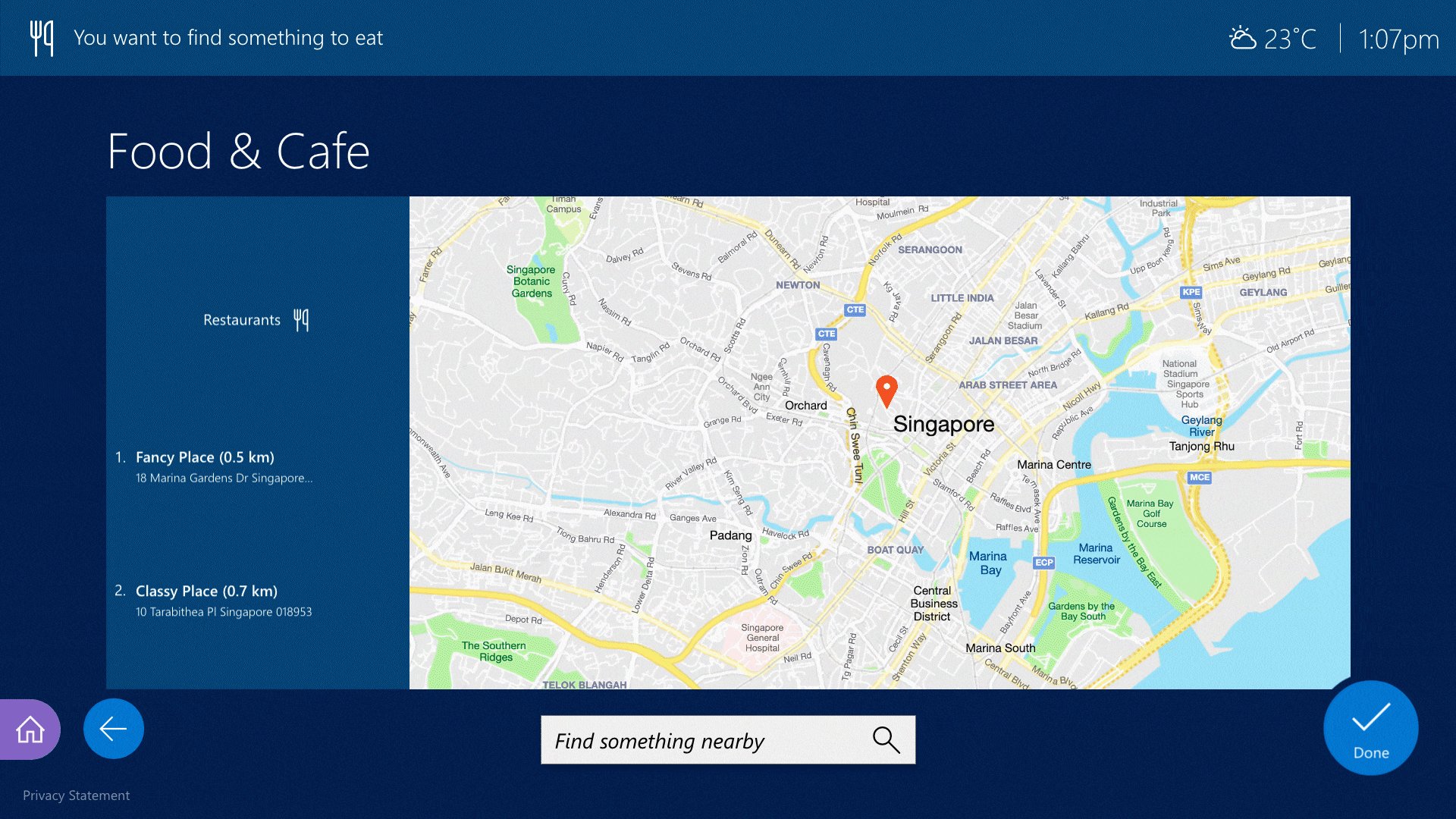
After doing a quick user-testing session with a handful of employees, I noticed that many of them had difficulty deciding where to start. In order to help them choose, I thought including a categorized list would act as a way to reduce the overwhelming set of options on the map. Guests could then choose from a limited variety of high-level options and then narrow-in on specific choices. With this we’re able to reduce cognitive load and allow users to find what they’re looking for fast. A new round of user-testing after the revisions showed improvement with overall user interaction.
Final -
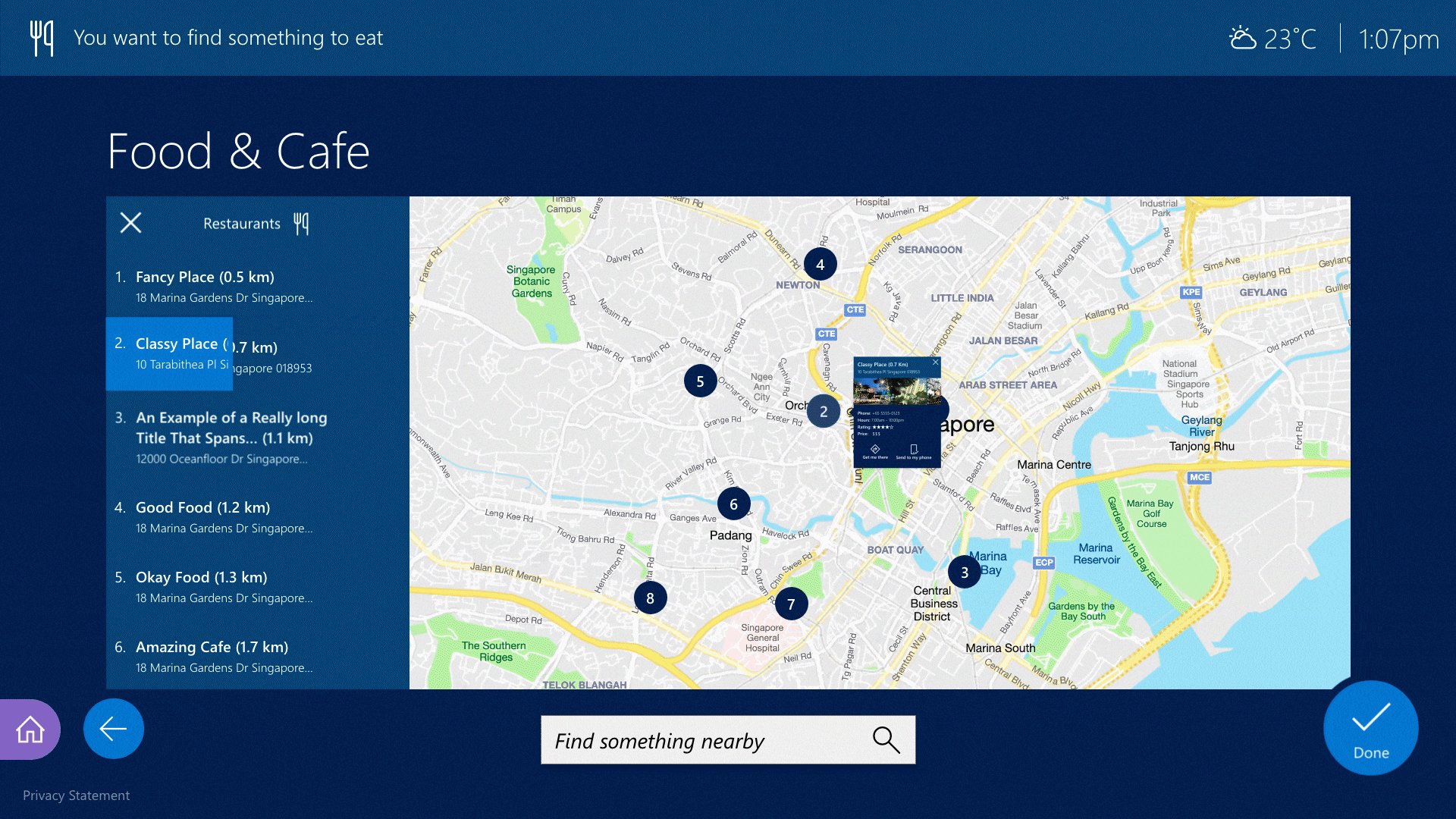
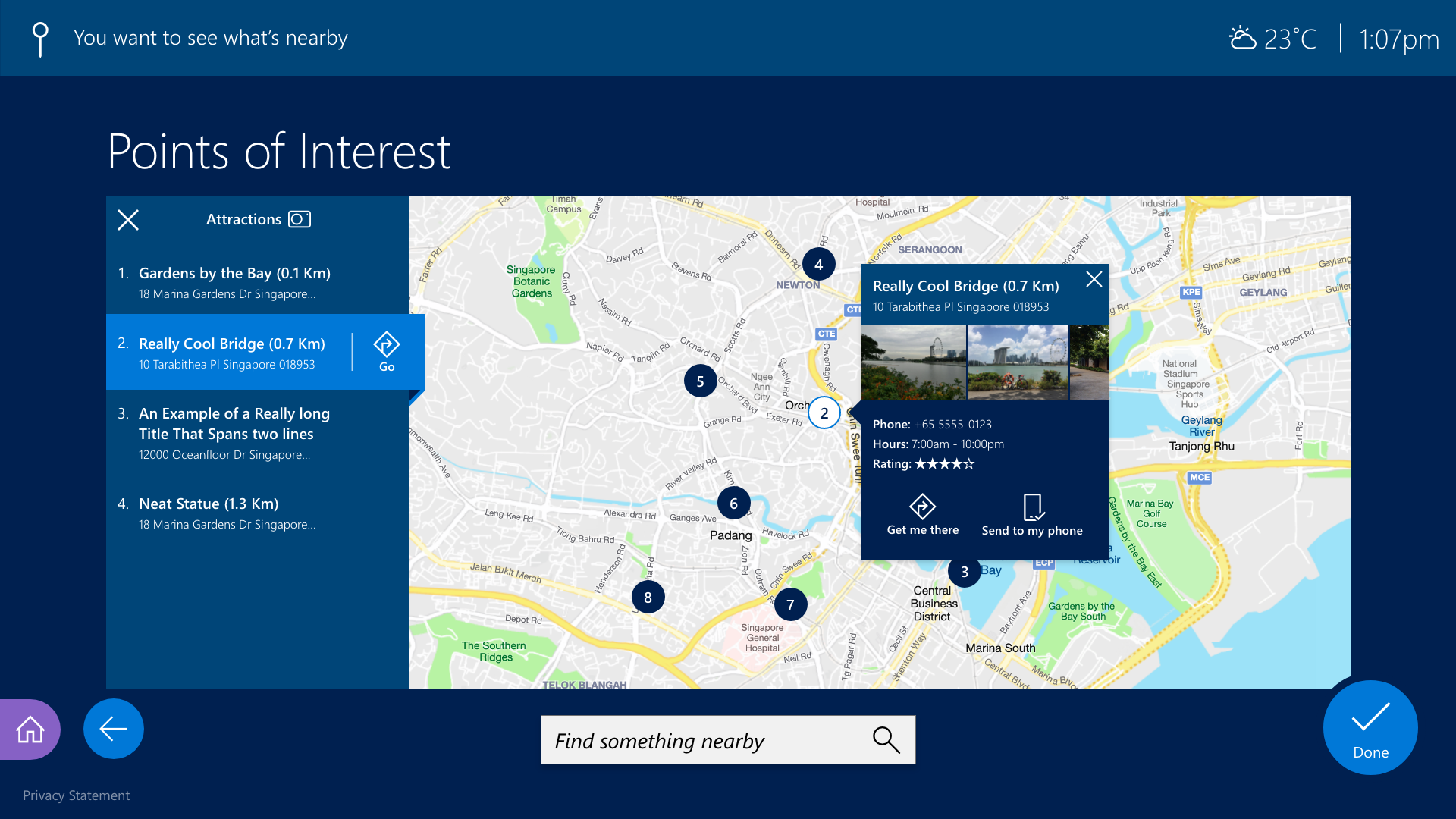
To connect the pin and category experience more, I moved the categories to the side and used it as a reference for what you’ve selected on the map. This gives the user the option to interact with either the map or the list, in addition it should aid in reinforcing the map & list relationship. Below is an interaction animation I created for our development team to show how users might use the side panel and map.